Well, this Xpages thing is running in mind for quite some time. I had attended a training conducted by
Stephan Wissel a.k.a Singapore Lotus Guru some time ago. During one of my chat sessions with him i was discussing with him about a simple task management sytem and told him i make use of some of the free wiki based tools for the same.
He told me that why don’t I write a Xpages application for the same for which I responded that after the training I will give it a try. He was kind enough to tell me that he could host the app for me in his server.
Work kept me busy and didn’t find much time to read and learn Xpages stuff. Yesterday, i was in a mood to learn and write some code and play with it. So I started learning Xpages. My usual way of study is I read a lot of theory first before start doing anything with it. Somehow I fel t that I should not follow the same for Xpages and started doing it and within a day I manage to put a simple application.
I learned Xpages and applied it for a simple task management system. This may not be a full fledged application but contain all the ingredients to make use of it rightaway.
My objective is very simple. I need to store personal tasks that needs to be done and the priority. Also a brief description of what needs to be done. I should be able to update it any time if I need to change (for eg. Changing the priority etc).And I can also delete the tasks if I don’t want it. Since the need is not complex, i want all this to be done in a single screen in Web2.0 fashion
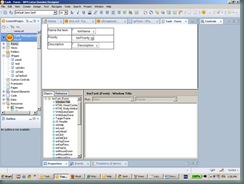
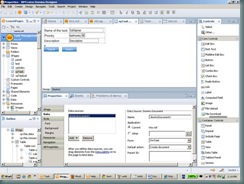
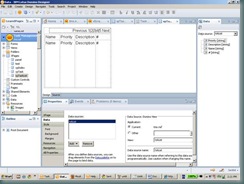
Here we go, in traditional LND development, you will have a form to create the task list with the fields inside. If you build it will look like this,

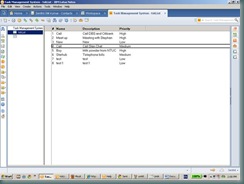
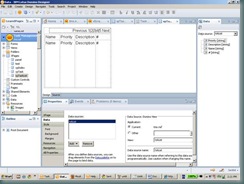
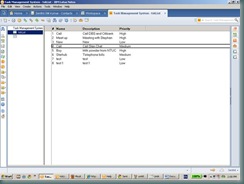
You can start creating task documents using the above Task form. Then you need a view to show the task documents. Then build a view to show the list of tasks. It will look like this,

For a simple application, that’s all we need. With this one can perform all the CRUD operations using LN client. Now Domino does quite well in translating this and you could make use of this from the browser too. Wanna see that,

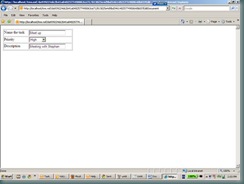
Upon clicking the link, it will take you the document itself

You can actually edit the document and update from here. Not so pretty but you can make it pretty by making use of custom HTML, CSS and a bit of Javascript. That will take some time though.
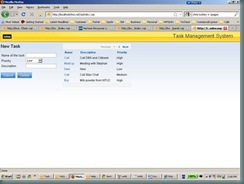
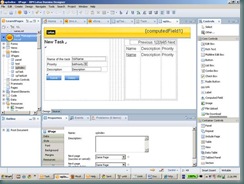
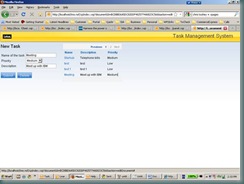
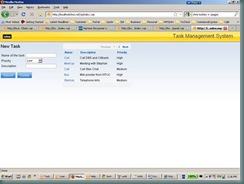
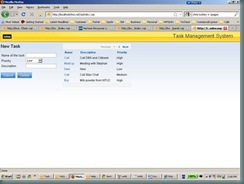
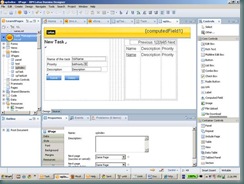
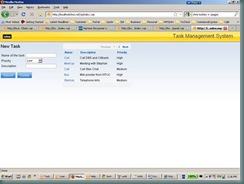
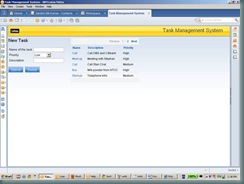
With the advent of Xpages, this is kind of breeze. How do we do that? I will show the output first before I go in to the details. This is how it looks at the end of it,

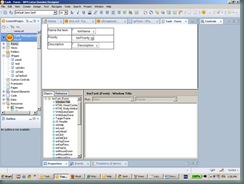
Much neater, isn’t it. The magic behind this is Xpages in Domino which is available from LND 8.5 Remember the first form we built in the beginning, now you need to build a corresponding Xpage and assign a data source for the same in this case it’s a Domino document. Once you are done with it you will have to do a simple data binding. Data binding is an important thing where for every element in the Xpage you match that with the corresponding field element in the Notes form. Let’ see how,

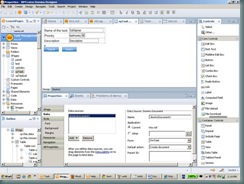
There are plenty of controls that is available with Domino 8.5.1 and using which you can built a nice looking pages as shown above.

Drag and drop the controls based on your needs, and finally place buttons for submit and delete. Since we have already defined the data source as Dominodocument before, clicking the submit button will create documents in the database.

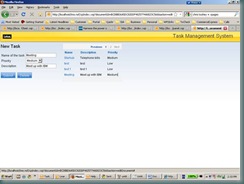
Ok next thing is the equivalent of Notes View in Xpages. For which build a Xpage and define the data source as Domino view this time and choose the view you want to use. You can drag and drop the view columns from the data palette that is shown there, the output will be like this.

Notice the page navigation a.k.a pager has been added automatically. Now comes the best part, using Xpages you can tie this both in a single screen by making use of the container controls panel, table, include page and view. I have imported the style sheet that is provided in the training class Styles.css which and the image resources.
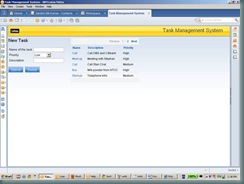
So I build a new Xpage called xpIndex which will include the above,

After that it’s all about just configuring the delete button so that all the things will happen in a single screen itself when you hit the URL
http://localhost/tms.nsf/xpIndex.xsp

Upon clicking the task, it will be populated in my new task page and I can modify and submit. The changes will go in to the database automatically. Similarly, I can delete the document, for eg
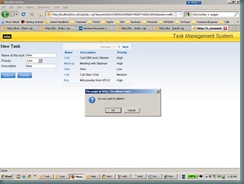
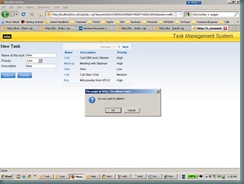
Selecting a task New will be added in the new task page and upon clicking ‘Delete’ the system will prompt for the confirmation

and if you say Ok the task will be deleted,

That’s it. One more thing, until now you view this in browser and you just don’t have to do any more thing to use it in Notes client. Wanna see the Notes client view,

There lies the Xpages beauty…
Considering the fact, I have not done much coding lately, most of my work is related with Project Management, customer handling, team management and selling technical solutions to customers this is quite reasonable. Learn Xpages in a day’s time and building a simple app.
I will learn more from here and might just give it a try to build the same using .NET